Ontem foi anunciada o novo visual das fan pages do Facebook, que ganharam a controversa linha do tempo junto com algumas outras funcionalidades. Você pode conferir todas as novidades do novo visual neste nosso outro post. Agora vamos falar um pouco sobre como você pode personalizar a sua fan page para tornar um lugar mais atraente para os seus visitantes.
Antes de qualquer coisa, a imagem de seu perfil:
Até esta atualização, a imagem de perfil era um ponto bem importante porque era uma das poucas áreas que você poderia aproveitar o espaço da tela do usuário para divulgar alguma informação. Agora as coisas mudaram um pouco. Aquela imagem que ficava no canto esquerdo sumiu e a imagem de seu perfil será apenas aquele quadrado que era a miniatura de exibição. Não há muito o que mudar nesse sentido, apenas atualize para uma imagem que fique boa como avatar.
Observação: A imagem mostrada é no tamanho 125×125, mas na hora do envio o Facebook pede uma imagem de 180×180.
Partindo para a imagem de capa, a grande novidade visual:
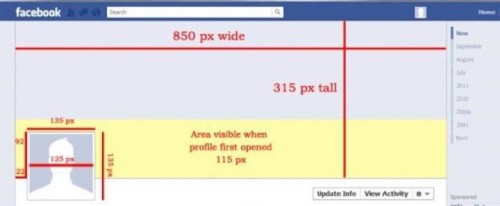
A imagem que cometamos foi substituída pela “Imagem de Capa” que a linha do tempo possui. Está imagem tem as dimensões iguais a do perfil neste primeiro momento, então você pode se basear nas medidas passadas abaixo, que são referentes a “capa” do perfil:

Como você pode ver, vai ter um pequeno quadrado para por o seu “avatar” (que vai aparecer para as pessoas como imagem de exibição nas suas publicações) e um espaço maior para fazer um visual bem mais interessante e personalizado. Lembrando que, ao acessar a primeira vez, o topo da “Imagem de Capa” fica oculto, portanto se você pretende colocar alguma informação na imagem, use este espaço destacado em amarelo na imagem acima.
Como comentamos no post “::aqui(“https://www.midiatismo.com.br/o-marketing-digital/midias-sociais/marketing-na-linha-do-tempo-do-facebook-isso-pode”,”Marketing na linha do tempo”)::”, algumas regras devem ser seguidas.
Não são regras complicadas, são coisas simples, que podem ser resumidas como:
- Não use imagens de terceiros sem autorização;
- Não venda como espaço comercial;
Para ser mais preciso, o pessoal do TechCrunch comenta em seu ebook sobre o assunto que existem as seguinte regras para a imagem de capa da fan page:
- Não pode haver preços ou informações de compra. Ex.: “Desconto de 40%” ou “Baixe em nosso site”;
- Informações de contato como endereço de site ou email ou qualquer informação que tenha espaço na área de “Sobre”;
- Referência a qualquer ação do Facebook. Ex.: “Curta”, “Compartilhe”;
- Qualquer uso de “Call-To-Action”. Ex.: “Compre Agora”, “Compre Hoje”;
Qual imagem de capa e de perfil eu devo escolher?
Aberta esta possibilidade de você personalizar a imagem de capa, podemos começar a pensar em diversas formas de chamar atenção, criando identidade e personalidade para a marca que utiliza o espaço. Em um primeiro momento, indicaria o post “15 usos criativos da fan page do Facebook“, que pode lhe dar algumas ideias de como pode usar o espaço.
Uma dica é começar pelo básico. O perfil deve ser o logo da marca (que pode ser aplicado de várias formas naquele espaço quadrado). O segundo passo é escolher a imagem de capa, que pode ser deste uma foto da empresa, uma foto interna, a divulgação de um produto ou mesmo fazer concurso de imagens sugeridas pelos fãs.
Veja alguns exemplos de empresas que estão utilizando bem a imagem de capa. Os bons exemplos são do Manchester United, Ford e o brasileiro Brainstorm9. Por que são bons exemplos? O Manchester United está usando uma foto de seu time, deixando o logo intacto no perfil. O bom exemplo mesmo está na construção da linha do tempo muito completa, contando boa parte da história do time. A Ford merece o destaque pela integração da “Imagem de Capa” com a “Imagem de Perfil” e também por seu trabalho com a linha do tempo. O pessoal do Brainstorm9 ganhou espaço nessa lista pelo ótimo uso que deram a imagem de capa, fazendo a divulgação de seu podcast.
As fotos, as curtidas e as 2 principais aplicações:
Logo abaixo da imagem de capa, você encontra 4 pequenos retângulos, que são botões para os aplicativos. O primeiro deles (da esquerda para direita) contém uma miniatura de uma das suas fotos, provavelmente da última enviada. Depois, por padrão, você encontra um retângulo com quantos fãs a página tem, mas este, assim como os outros dois restantes, podem ser alterados de ordem. E no lado direito destes, você encontra a metade de um retângulo vazio, com um número de quantos outros aplicativos a página dispõe.
Se você clicar para ver todas as aplicações e depois clicar no “lápis” (editar) no canto superior de cada um dos retângulos, você vai encontrar uma lista que contém todas as outras aplicações visíveis e, caso você clique em uma delas, estes atalhos irão trocar de lugar. Claro que você também pode usar este menu para conseguir a URL daquela aplicação e/ou “remover dos favoritos”, para que a aplicação não apareça nesta lista.
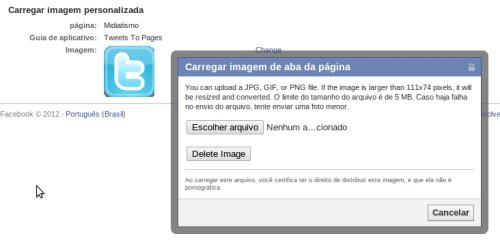
Uma das grandes “sacadas” do pessoal do Facebook neste novo visual é a possibilidade de você poder alterar o ícone de exibição da aplicação, mesmo que ela não seja sua! Pois é, entrando naquela lista de edição da aplicação, você pode clicar em “Editar Configurações” e depois no “Imagem da aba personalizada” clique em “Alterar“. Você será levada a uma página como a de baixo, onde poderá enviar uma imagem de 111×74 px, como mostra a imagem abaixo:

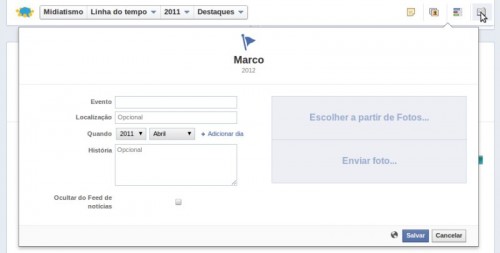
O que devo colocar na “linha do tempo” mesmo? Aprenda a usar os “Marcos”.
A linha do tempo é um espaço para você contar a história da sua empresa de forma simples e intuitiva. Um bom exemplo é o trabalho do Manchester United e Ford, como citamos acima, e também de marcas como Coca-Cola e Lexus.
Confesso que ainda não tive tempo de fazer muitas modificações na linha do tempo do blog, mas pude criar uma menção a data de criação do blog. Para criar “Marcos” é bem simples, basta acessar a página como administrador dela e rolar a página para baixo. Logo vai aparecer um menu de opções, onde, no canto direito dele, você pode clicar no ícone e criar um “marco”, como mostra a imagem abaixo:
Este marco poderá ser incluso em qualquer parte da sua linha do tempo e a imagem, que ocupa as 2 colunas da linha do tempo, tem exatamente 843×403 px de tamanho.
Observação: Para as páginas comuns ainda não há a possibilidade de criar marcos anteriores a data de criação da fan page, parece ser um tipo de bug.
O fim das “fan gates”?
Ao entrar nas configurações da fan page, a opção “Aba padrão“, que fazia com que não-fãs caíssem primeiro em uma aba pré-definida, parece ter sido removido ou não estar funcionando por enquanto. Se isto se confirmar, o conceito de “fan gate” vai estar com os dias contados.
Continue acompanhando o Midiatismo para mais informações em breve.
Leitura recomendada:
Ebook sobre o novo visual da linha do tempo, criado pelo pessoal do TechCrunch >>